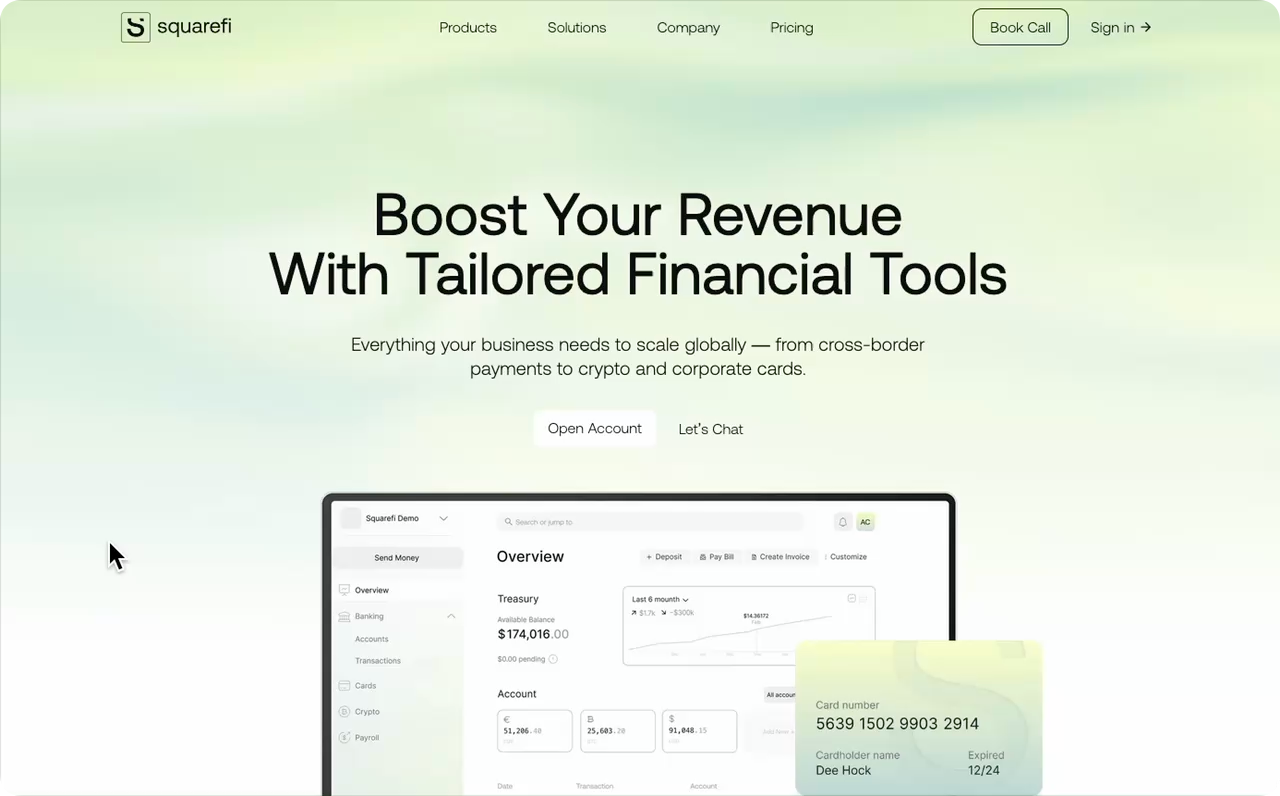
Interactive Background on the Squarify Website
I created the code for embedding on Tilda website, trained the client to customize it.
The main code is inserted on all pages in the site settings. For any element on the page, you can set a special property with configurations to get a gradient of the desired color.
Just in case, I added a fallback — if WebGL doesn’t work, an image will load instead.